Domain Driven Design
Bei der Strukturierung von Software und deren Komponenten gibt es diverse Herangehensweisen, Architekturen und Methoden. Eine sehr beliebte Methode ist das «Domain-Driven Design» oder kurz DDD, welches das Wissen und die Sprache der Fachdomäne ins Zentrum stellt. Domain-Driven Design stellt den Fokus auf die Verwendung von einer ubiquitären Sprache, damit in allen Bereichen, von Business, Requirements Engineer, bis zum Entwickler die gleiche Sprache gesprochen wird.
Um Domain-Driven Design optimal zu implementieren, gibt es Tools, um Architektur und Domänenmodelle visuell darzustellen. Eines dieser Tools ist das «Context Mapping» welches es erlaubt den Zusammenhang zwischen abgegrenzten Kontexten (Bounded Context) zu identifizieren.
Für die Generierung solcher «Context Maps» gibt es Frameworks wie den «Context Mapper» (contextmapper.org), welcher als Eclipse oder Visual Studio Code Plugin kommt und mithilfe einer domänenspezifischen Sprache (DSL) das Generieren solcher Context Maps ermöglicht.
Das Problem
Da das «Context Mapper» Framework momentan nur in Form von Plugins kommt, ist das Erstellen von solchen «Context Map» Diagrammen nur den Entwicklern mit einer Entwicklungsumgebung vorbehalten. Es braucht eine Lösung, welche unabhängig von Entwicklungsumgebungen funktioniert.
Ein Lösungsansatz
Eine Lösung, um dieses Problem zu beheben, ist es die Generierung von «Context Maps» auf dem Web mithilfe einer Webapplikation möglich zu machen.
Die Applikation
Die Applikation bietet beim Stand vom MVP folgende Funktionen:
- Schreiben von Context Maps in dem Ace Editor
- Editor Syntax Highlighting
- Darstellen von generierten Diagrammen
- Vergrössern von Diagrammen auf der Weboberfläche
- Exportieren in vom Generator vorgegebenen Formaten
- «Real-time»-Aktualisierung während dem Schreiben
Funktionsweise
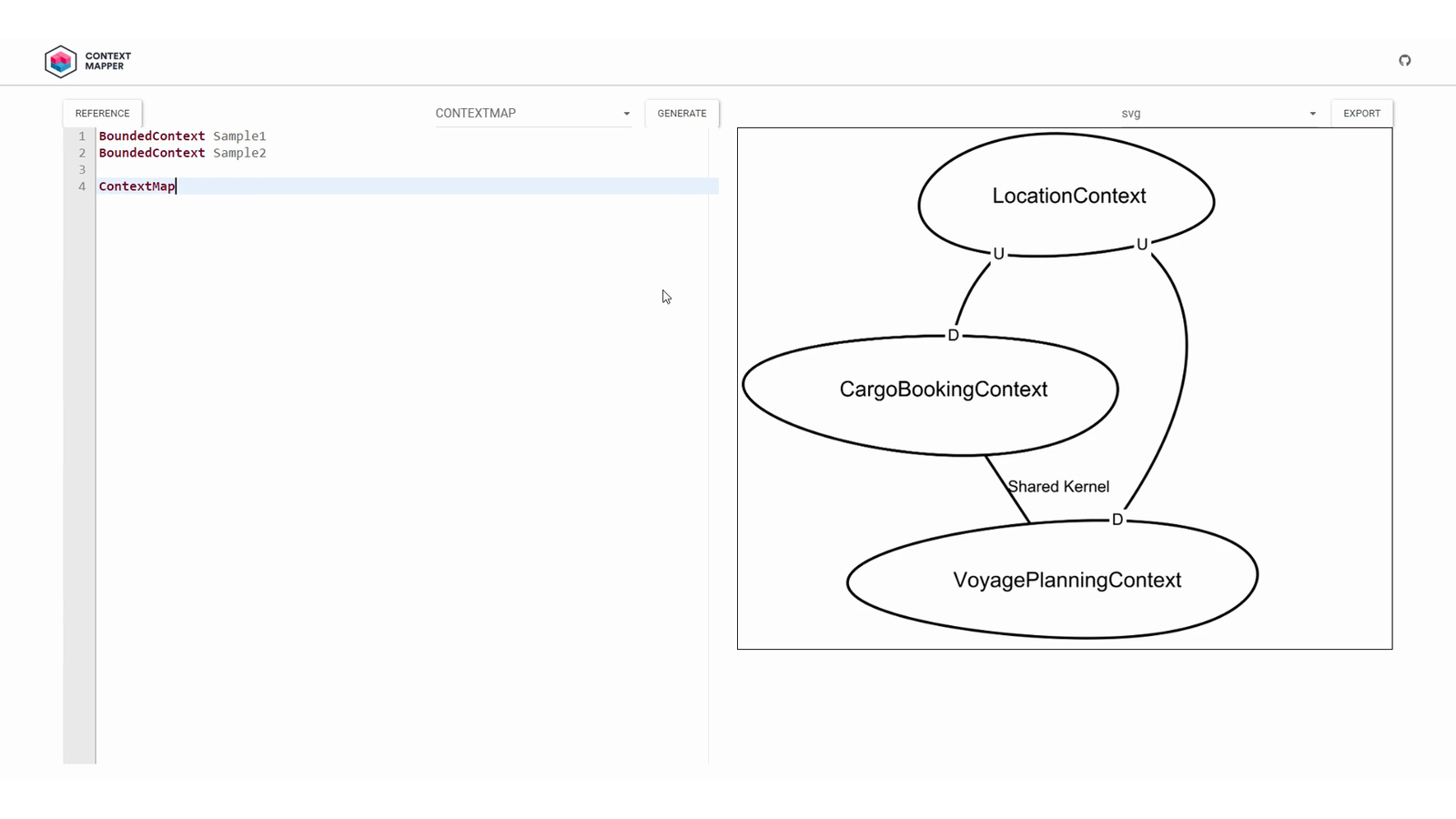
Es wurde nach vollen Vorgaben der Anforderungen ein MVP entwickelt, welcher den durch Variantenentscheid bestimmten «Ace»-Editor (Ajax.org Cloud 9 Editor) als Herzstück der Oberfläche benutzt. Der geschriebene Code im Editor kann durch einen "Generate"-Knopf auf der Oberfläche in das Backend geschickt werden, worauf dieses diesen Code in eine temporäre Datei speichert. Diese Datei wird mit der bereitgestellten API vom «Context Mapper» von in einen Generator gespiesen, welcher Diagramme in Form von z.B. Bildern («*.png», «*.svg») mithilfe von «Graphviz» generiert.
Standardmässig wird nach Abschluss der Generierung eine Export-Anfrage geschickt, welche die «.*png» Datei auf die Oberfläche holt und diese darstellt. Das Bild kann durch einen Klick darauf vergrössert werden. Die zusätzlich generierten Formate können durch ein Dropdown Menu und einem «Export»-Knopf auf der Oberfläche heruntergeladen werden. Temporäre Dateien werden laufend gelöscht, um Platz zu sparen.
Verfügbarkeit
Die Webapplikation kann als «Tomcat»-Server (Backend) und «Angular»-Applikation (Frontend) gestartet werden oder innerhalb von Docker Containern.
Die Applikation ist quelloffen und kann daher von jedem genutzt werden:
https://github.com/Akagitsunee/context-mapper-web-app
Nutzen
Die Webapplikation erlaubt es jeder Einzelperson sowie jedem Unternehmen Teile vom Prozess von DDD-Projekten für alle verfügbar zu machen. Dabei ist es unwichtig, ob es sich um den «Project Owner» oder einem Entwickler handelt.
Sie kann auf Wunsch auf Kubernetes oder ähnlichen Diensten deployt werden und somit über einen Link verfügbar gemacht werden, da sie bereits auf Docker basiert.
Wie geht es weiter?
Die Applikation läuft auf dem Stand vom MVP vollumfänglich mit dem Generator und «DSL» von «contextmapper.org».
Die Entwicklung der Applikation gilt allerdings nicht als abgeschlossen, da geplant ist, dass weitere Generatoren wie z.B. «PlantUML», «MDSL» und ein «Generic» Generator unterstützt werden.
Der Editor soll in Zukunft zusätzlich so ausgebaut werden, dass dieser den vollen Nutzen aus der von «Eclipse Xtext» generierten «DSL» ziehen kann. Dazu gehören alle Features, welche hier aufgelistet sind.
Als Alternative für den Editor können die beiden Editore Orion oder CoderMirror implementiert werden. Zusätzlich empfiehlt sich die Überlegung von «Angular» auf «VueJS» zu wechseln, da dieses die von «Xtext» generierten Script besser unterstützt.
Der Editor und die Bildanzeige sollen eventuell durch einen «Split»-Regler separiert werden, damit der Benutzer die Komponente grösser machen kann, welche er benutzen will. Die Schriftgrösse des Editors soll einstellbar sein.
Known Bugs
Der Editor hat einen bekannten Bug, dass er auf manchen Bildschirmauflösungen den Code auf die ersten paar Zeilen schiebt und nur diese scrollbar macht. Der Bug kann leider nicht nachgestellt werden, aber soll in zukünftigen Versionen gelöst werden. Er kann temporär gelöst werden, indem zum Beispiel die Entwicklerkonsole geöffnet und geschlossen oder die Seite neu geladen wird.
Die «real-time» Aktualisierung von Diagrammen funktioniert zwar, jedoch kommt der Generator manchmal den vielen Anfragen nicht nach. Es kann dazu führen, dass bei der finalen Generierung zu wenige Files generiert werden und nur eine beschränkte Anzahl verfügbar ist. Das Problem kann momentan über ein einfaches Drücken auf den «Generate» Button gelöst werden und wird in der Zukunft mit mehr Editor-Features gelöst. Der Bug sollte jedoch nur sehr selten vorkommen.